複数の画像の中からランダムで1つを返して表示する
例えば画像が1000枚用意してあって、ページにアクセスするたびに別の画像をランダムで表示するようなWEBサイトを作りたいとする。
具体的にはこれが作りたくて調べた↓
画像枚数が10枚程度ならファイル名を全部書いてランダムで選択してもいいが1000枚となると厳しい、また画像を変更・追加するたびにスクリプトを変更するのもスマートじゃない。
色々と方法は考えられるが「Firebase Storage」を利用する方法が、
- 作成が簡単
- 管理・修正が楽
- 無料
と都合が良かったためこれを採用した。
1. 実現するための3つの方法
- 従来法
そこそこ需要のありそうな機能なのでピンポイントなサービスが見つかるかと思われたが意外と無い。
まさに理想としている機能を実現している記事を見つけたが、AWSの請求額がグングン上がっていったため固定画像に戻したとのこと。
求めていた通りのランダム画像返却APIだが料金の問題により断念。
「AWSでランダムな画像を返すURLを作りました(Stravaのワークアウトのシェアのため)」 - 「AWSでランダムな画像を返すURLを作りました(Stravaのワークアウトのシェアのため)」
- 提案法との比較
「複数の画像の中からランダムで1つを返して表示する」という単純な目的であれば、もっとシンプルかつ安価な構成でできるのではないかと考えた結果「Firebase Storage」を使う方法に行き着いた。
以下の表は3つの手法を比較したもの。
| 手法 | 作成コスト(バックエンド) | 作成コスト(フロントエンド) | 管理・修正コスト | 料金 |
|---|---|---|---|---|
| javascriptで単純に実装 | ◎(何もなし) | ○ | △ | ◎(無料) |
| AWS | △ | ◎(URL貼るだけ) | ◎(画像変更するだけ) | △ |
| Firebase Storage | ○ | ○ | ◎(画像変更するだけ) | ◎(無料) |
AWSを使った手法はREST API化できることが一番のメリット。
AWS側の構築さえ済めばフロントエンドはURLを貼るだけでいい。
Firebaseを使う場合も「Cloud Functions」を使えば同じようにAPI化できると思うが「Cloud Functions」は無料枠では使用できないので妥協。
今の構成だとフロントエンドでライブラリを読み込み「Cloud Storage」にアクセスする必要があるがそれでも簡単。
総合的に見て簡単に実装出来てかつ無料のFirebaseを使った手法を選択した。
2. Firebase を使った手法(バックエンド)
何もない状態から説明するので少し長い。
2.1. Firebaseプロジェクト作成
Firebaseのトップページの右上にある「コンソールへ移動」をクリック。
Googleのアカウントを持っていないなら作る必要がある。

「プロジェクトを作成」。

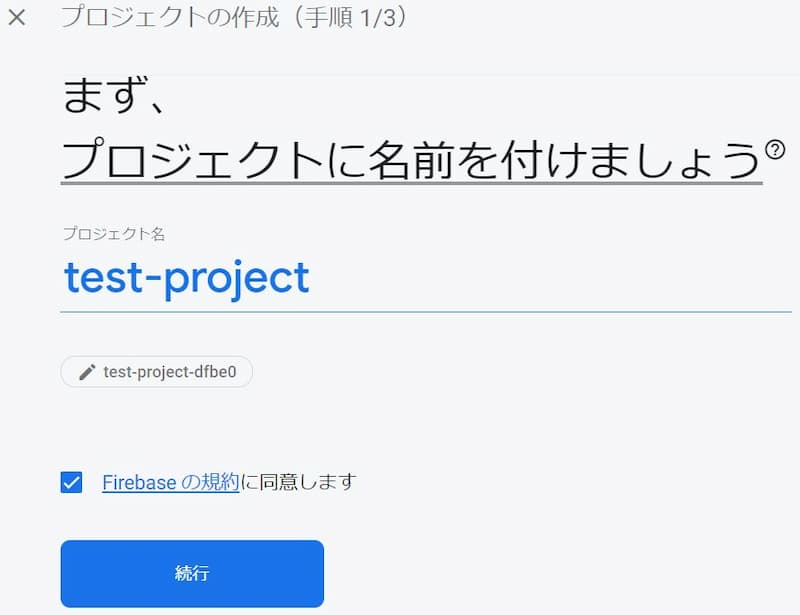
適当な名前を付けて「続行」。

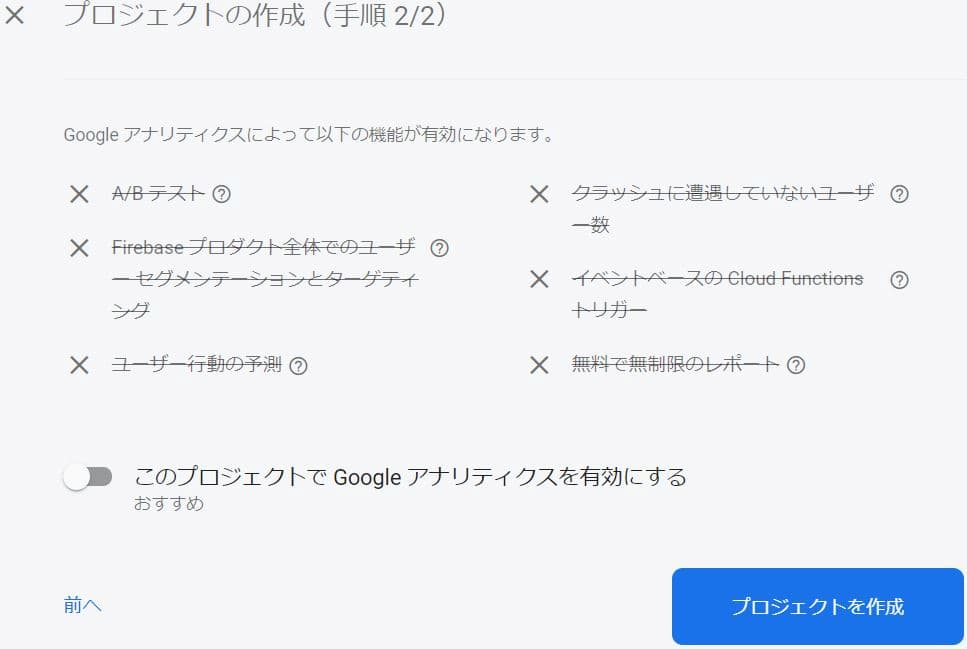
使う予定がないので「このプロジェクトでGoogleアナリティクスを有効にする」のチェックをオフにして「プロジェクトを作成」。

しばらく待つとプロジェクトの準備ができる。
できたら「続行」。

これでFirebaseプロジェクトが作られる。
2.2. Firebase Storage作成
タブから「Storage」を選択して「始める」。

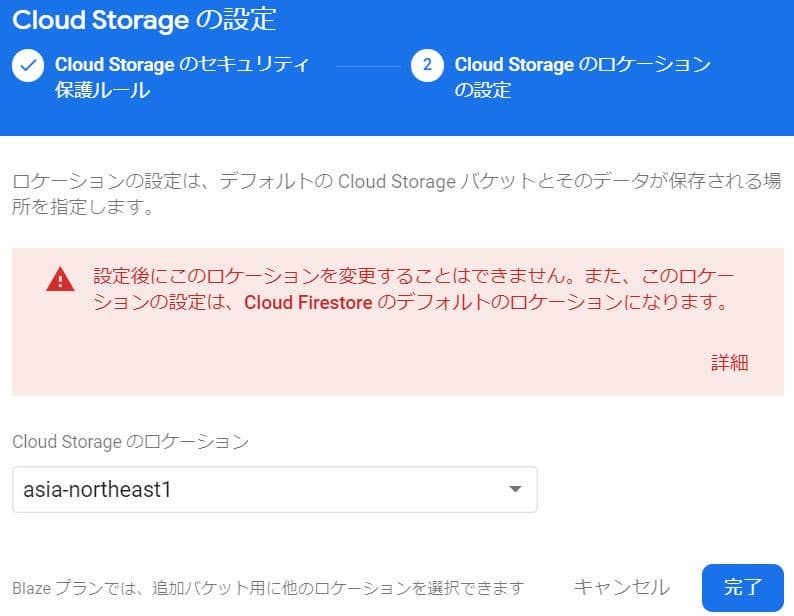
ひとまずルールはそのままで「次へ」。

日本で使うのでロケーションを「asia-northeast1」にして「完了」。

これでFirebase Storageが作られる。
2.3. Firebase Storageに画像ファイルをアップロード
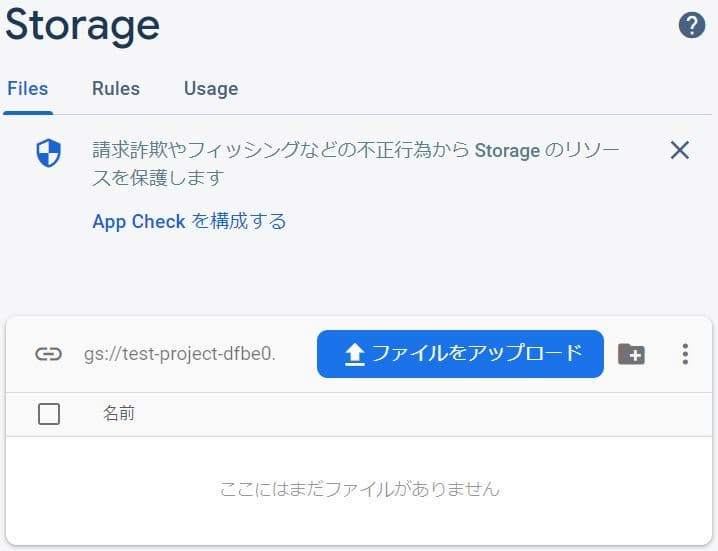
作成したStorageから「Files」の「ファイルアップロード」をクリック。
アップロードしたいファイルを選ぶとアップロードされる。

アップロードが成功するとこんな感じになる。
とりあえず3枚だけ。

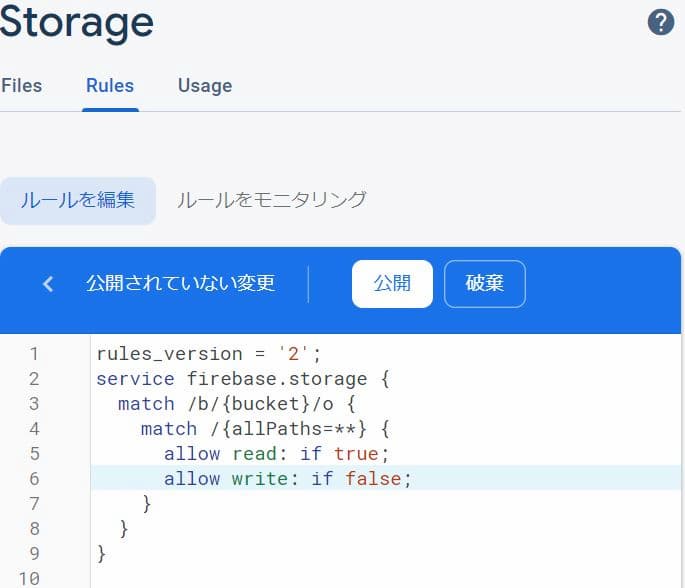
2.4. Firebase Storageのルール設定
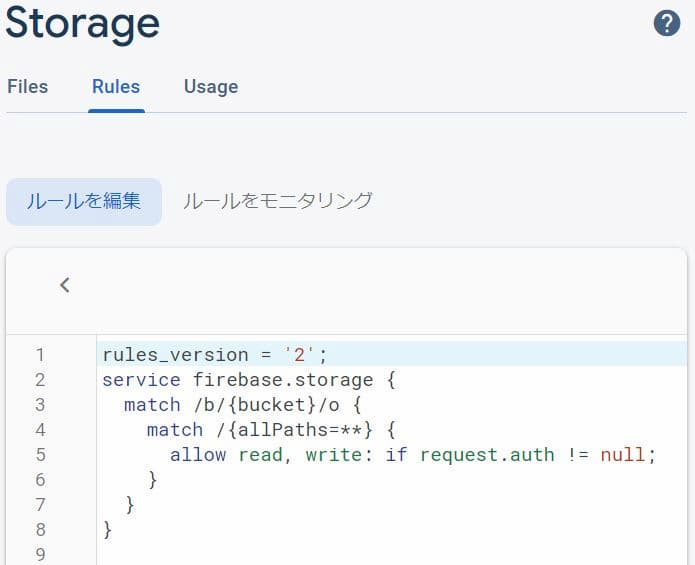
作成したStorageから「Rules」の「ルールを編集」をクリック。

読み込みを許可、書き込みを禁止したいので以下のようにルールを編集する。
1 | allow read: if true; |

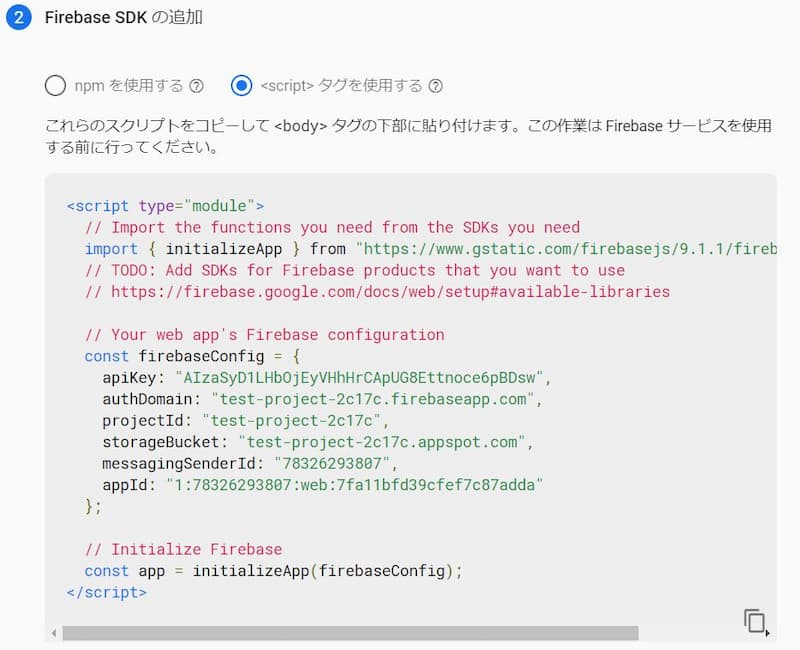
2.5. Firebaseアプリの登録
FirebaseをWebアプリから使うためにAPIキーなどを取得する。
以下の3つを取得して後のフロントエンドの工程で使用する。
- apiKey
- authDomain
- storageBucket
プロジェクトを開いて「+アプリを追加」をクリック。

適当な名前を付けて「アプリを登録」。

「<script>タグを使用する」をチェックする。
下のスクリプトから
- apiKey
- authDomain
- storageBucket
の3つを控えておく。

これでバックエンドの準備が終了。
画像を追加したい場合は随時アップロードしたらいい。
3. Firebase Storageを使った手法(フロントエンド)
最低限の記述。
自分の作りたいアプリに応じて適宜変更する。
3.1. HTML
<body>のどこかにこんな感じに書く。
1 | <img id="cardimg" /> |
後で書くscript.jsをどこかで読み込む。
1 | <script src="script.js"></script> |
3.2. Javascript
先ほど取得した以下の3つを使用する。
- apiKey
- authDomain
- storageBucket
script.js
1 | // Firebase 基本設定 |
これでHTMLの<img id="cardimg" />の場所に画像が表示される。
その画像はFirebaseストレージから毎回ランダムで取得される。
4. 参考
https://takamints.hatenablog.jp/entry/url-to-get-a-random-image-with-aws