Unityでブラウザゲームを作る
Unityでゲームを作りたい。
テストとして必要最低限のゲームを作ってブログに貼る。
必要最低限のゲームなのでだいたい1時間くらいでできる。
1. 結果
環境によっては見えないかもしれないがこんな感じ↓
画面をクリックしたらキラッCHUがジャンプするだけ。
2. ゲーム作成
下記は終わっている前提。
- Unityアカウントの作成
- Unity関連ソフトのインストール
Unityのバージョンは「2021.3.5f1」。
2.1. プロジェクト作成
「Unity Hub」を起動。
「Projects」の「New project」をクリックして新しいプロジェクトを作る。

テンプレートの中から「2D」を選択。
名前を「Test_2D」として「Create Project」をクリック。
すると新しいプロジェクトが作られる。

少し時間がかかる。
しばらくすると、
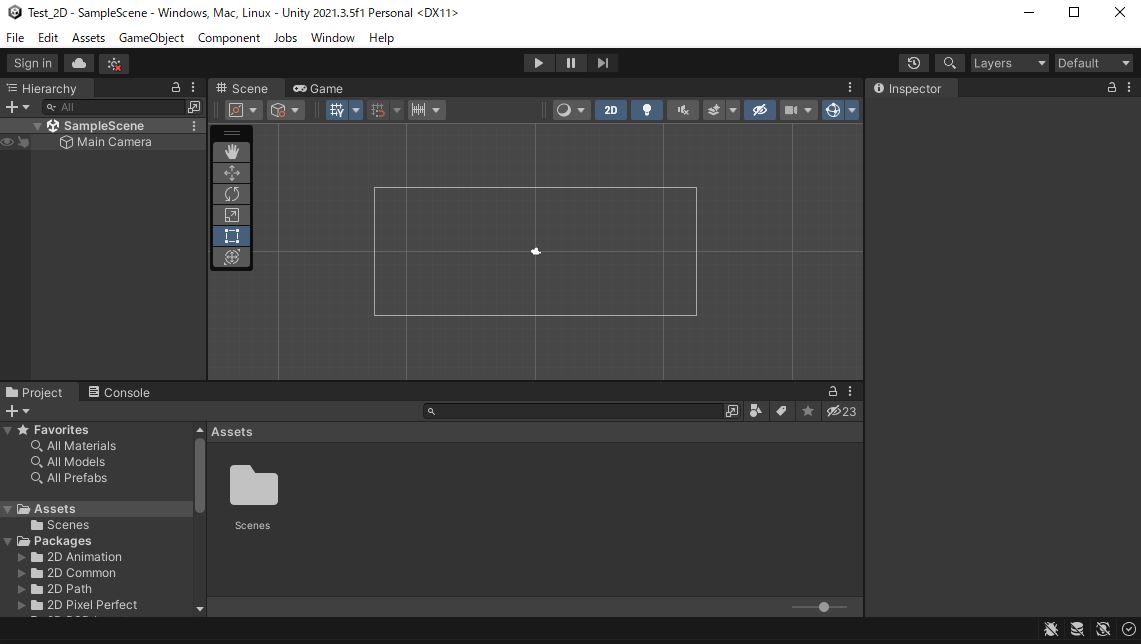
以下のように作成されたプロジェクトが立ち上がる。

2.2. プラットフォームをWebGLに変更
UnityではPC用ゲームとかスマホ用ゲームとかいろいろ作ることができる。
対象のプラットフォームを設定する必要があり、今回はブラウザゲームを作りたいのでWebGLに変更。
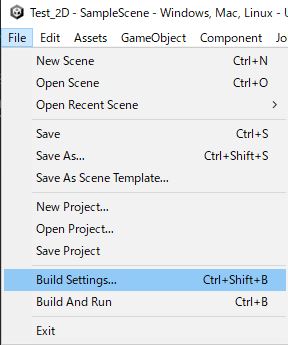
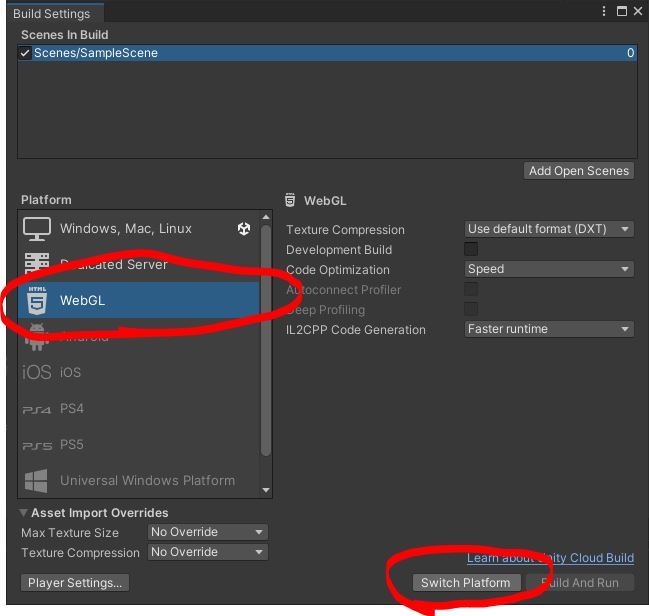
左上の「File」から「Build Settings」を選択、
すると「Build Settings」が開く。

「WebGL」を選択して、
「Switch Platform」をクリックするとプラットフォームがWebGLに変更される。

その後「Build Settings」を閉じる。
2.3. プレイヤーキャラクターを作る
プレイヤーは大事なので作る。
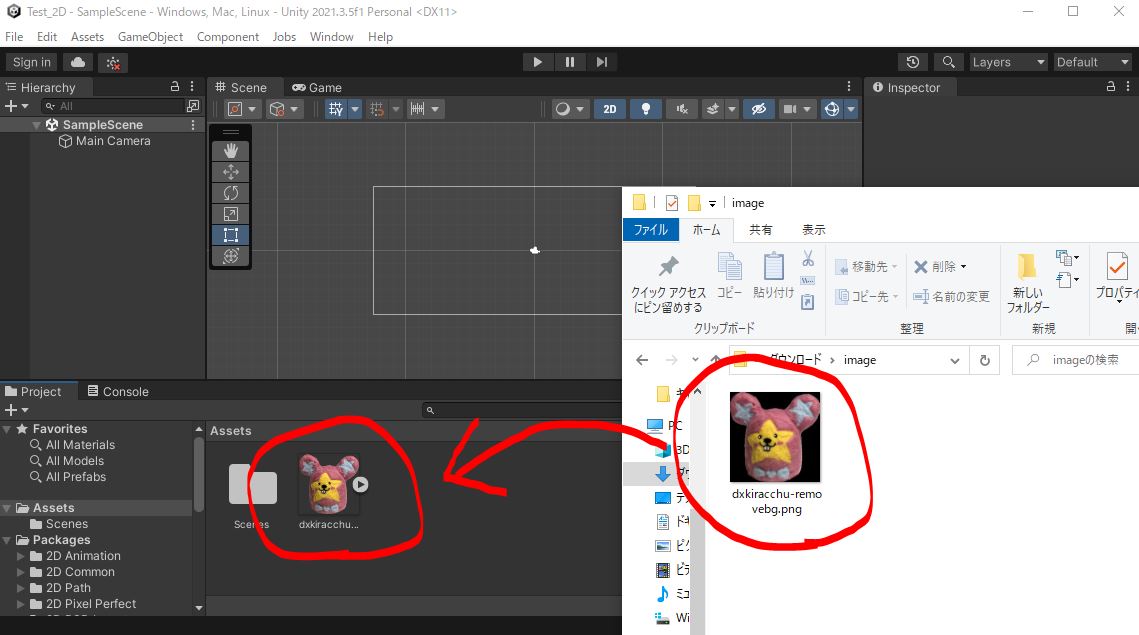
まずは画像読み込み。
手元にある適当な画像ファイルを「Assets」にドラッグ。

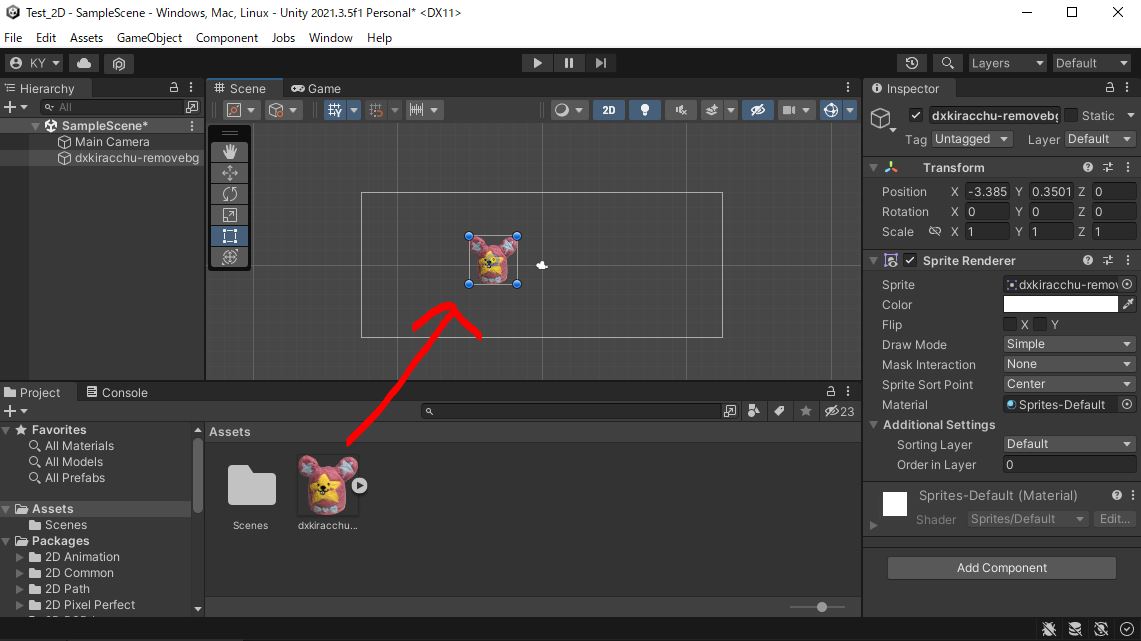
そして「Assets」から「Scene」にドラッグ。

残りの設定は後でまとめてやる。
2.4. 床を作る
ゲームといえば床。
さっきのプレイヤーと同様に画像ファイルを使ってもいいが、
こだわりはないのでUnityにもともと入ってる素材を使う。
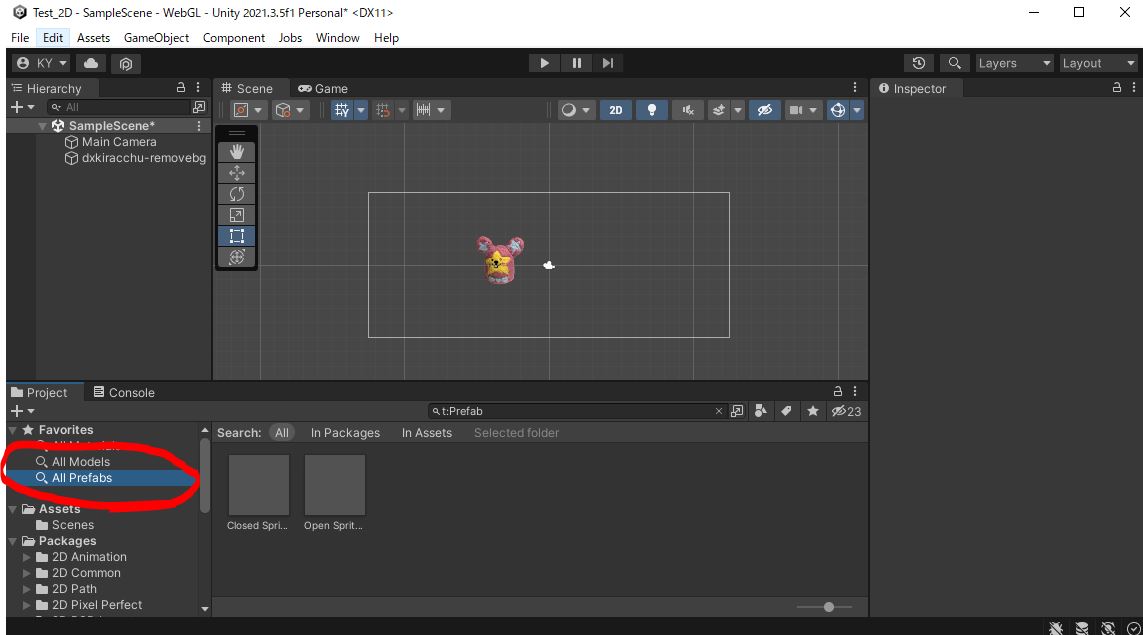
「All Prefabs」をクリック。
2つの素材が出てくる。

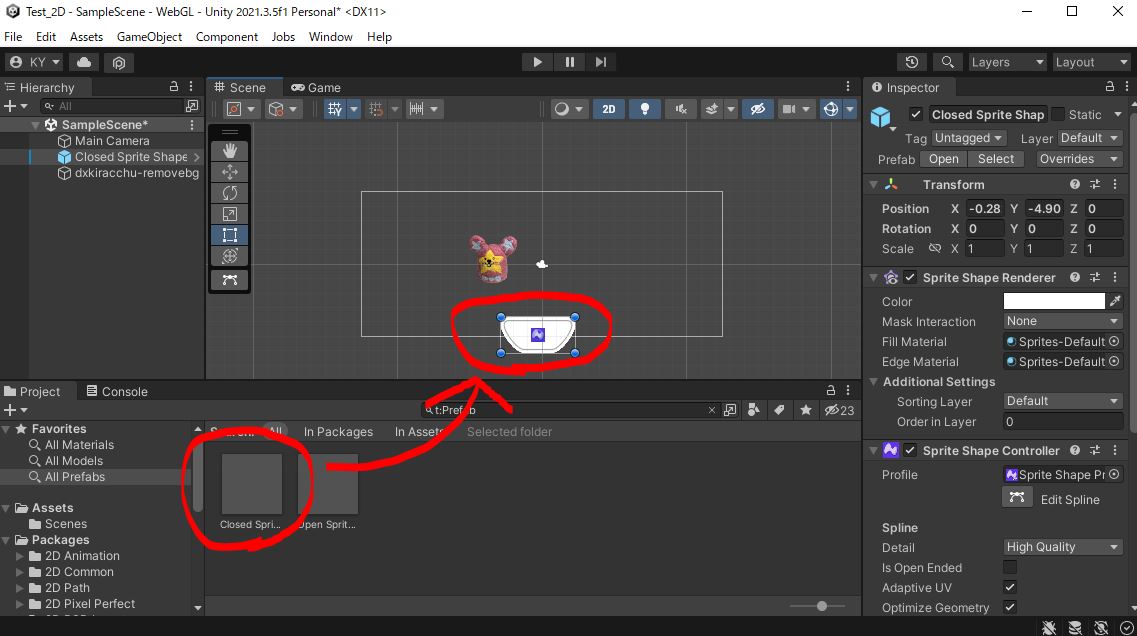
どちらでもいいけど「Closed Sprite Shape」の方を選択。
「Scene」にドラッグ。

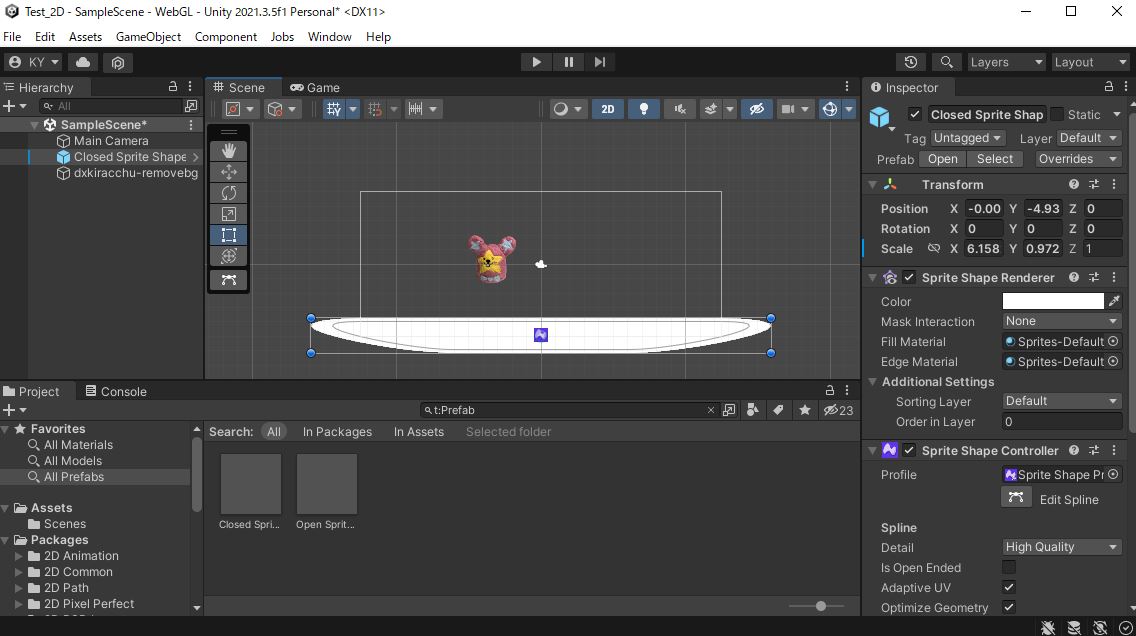
横幅が足りないので左右に引き延ばす。

床らしくなった。
2.5. 物理設定
Unityは衝突とか物理演算とかゲームに必要な機能を簡単に設定できる。
さきほど追加した「プレイヤー」、「床」に対してこれらの設定を行う。
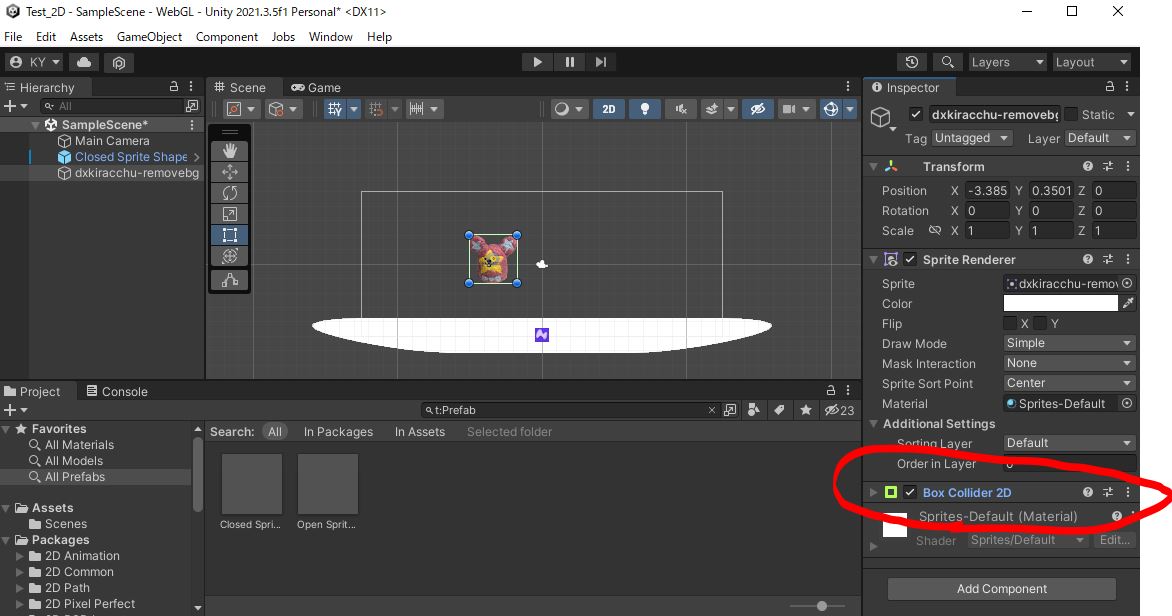
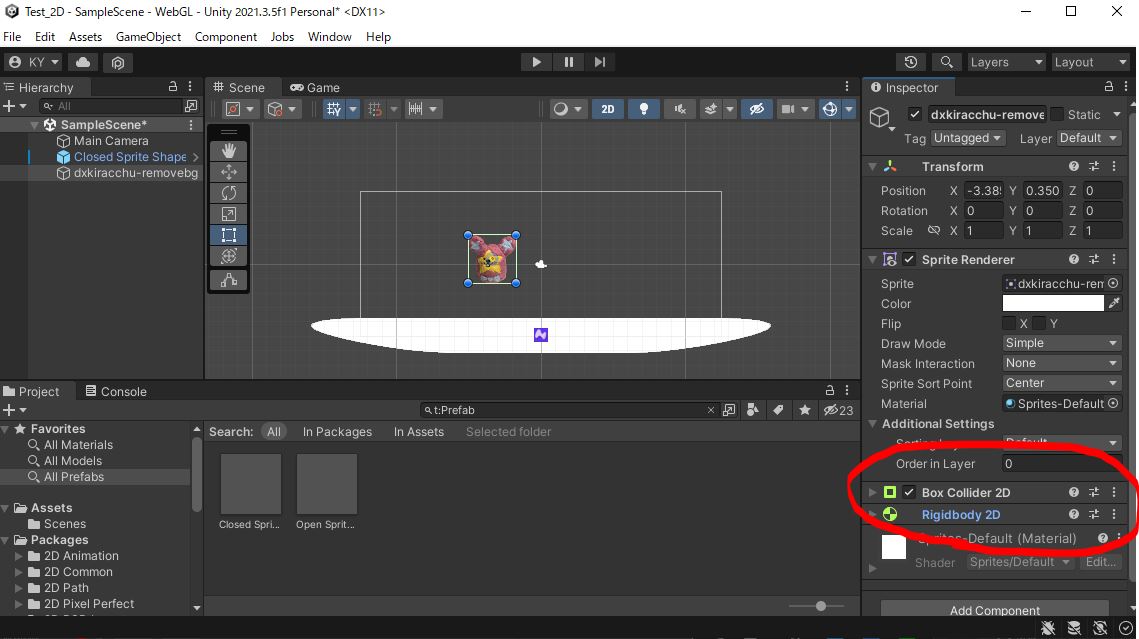
「Scene」上のプレイヤーをクリック。
右の「Inspector」の下の方にある「Add component」をクリック。

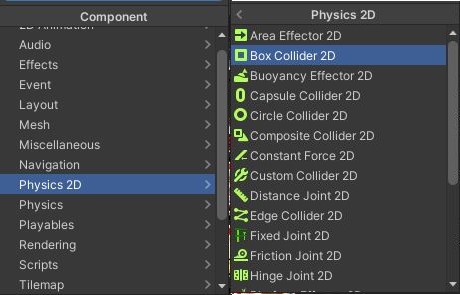
「Phisics 2D」を選択して「Box Collider 2D」をクリック。

すると「Box Collider 2D」がプレイヤーに追加される。

同様に「Add component」→「Phisics 2D」→「Rigidbody 2D」として、
プレイヤーに「Rigidbody 2D」を追加する。

床に対しても同様に、
「Scene」上の床をクリックして「Add component」→「Phisics 2D」→「Box Collider 2D」として、
床に「Box Collider 2D」を追加する。
床は「Box Collider 2D」だけ。

「Box Collider 2D」は衝突判定を与えてくれる。
「Rigidbody 2D」は重力とかを与えてくれる。
床に重力与えると床が落ちてくので与えない。
2.6. プレイヤー動作設定
ゲームなのでプレイヤーを操作したい。
画面をクリックしたらジャンプするようにする。
「Scene」上のプレイヤーをクリック。
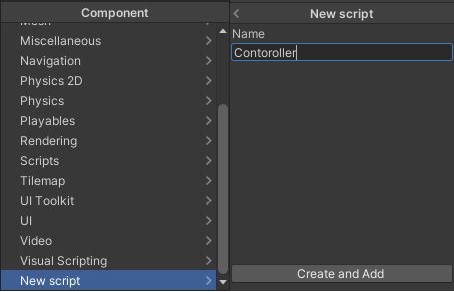
「Add component」→「New script」をクリック。
名前はなんでもいいが「Contoroller」として「Create and Add」をクリック。

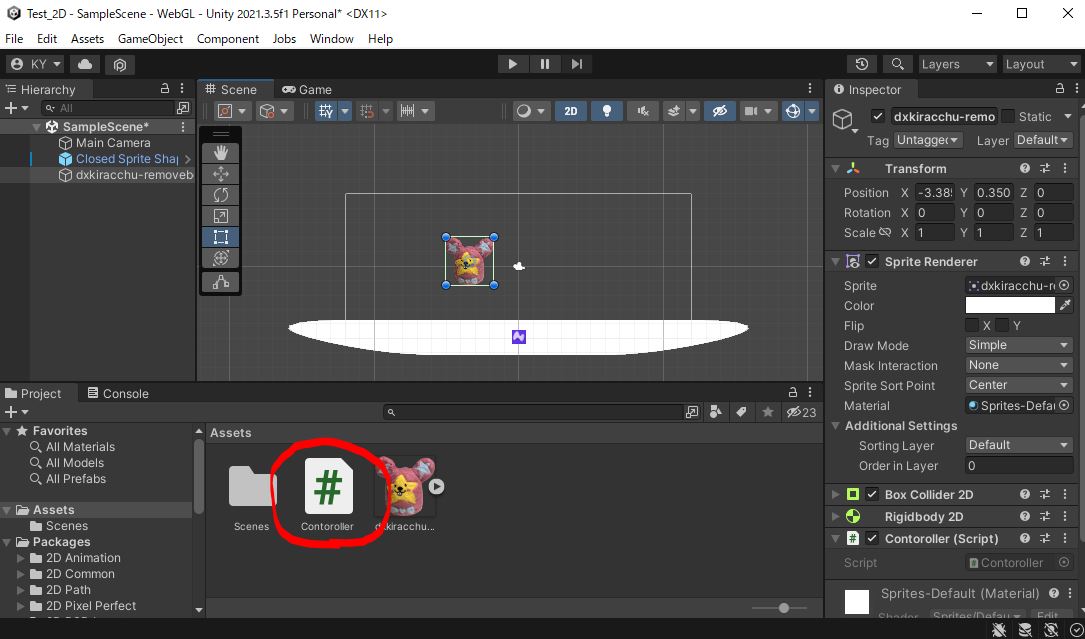
すると「Assets」に「Contoroller.cs」が作られる。

「Contoroller.cs」をダブルクリックするとエディタが開くか、エディタを選択する画面になる。
適当なエディタで開いて編集する。
public class Contoroller : MonoBehaviourのすぐ下で変数初期化。
1 | private Rigidbody2D rb2D; // Rigidbody2Dを操作するための変数 |
void Start()の中でRigidbody2Dを取得。
1 | rb2D = GetComponent<Rigidbody2D>(); // GUIで設定したRigidbody2Dを取得 |
void Update()の中でジャンプ処理を行う。
1 | if (Input.GetMouseButtonDown(0)){ // クリック・タップしたらTrue |
全部まとめたコードは最後に記載。
2.7. テスト
ある程度できたところでゲームがちゃんと動くかテストする。
画面上部の三角形をクリックするとゲームを開始できる。

クリックしたらジャンプして、その後床に着地する。
正しく動作している。

2.8. ゲーム出力
作ったゲームをUnityの外で遊べるようにする。
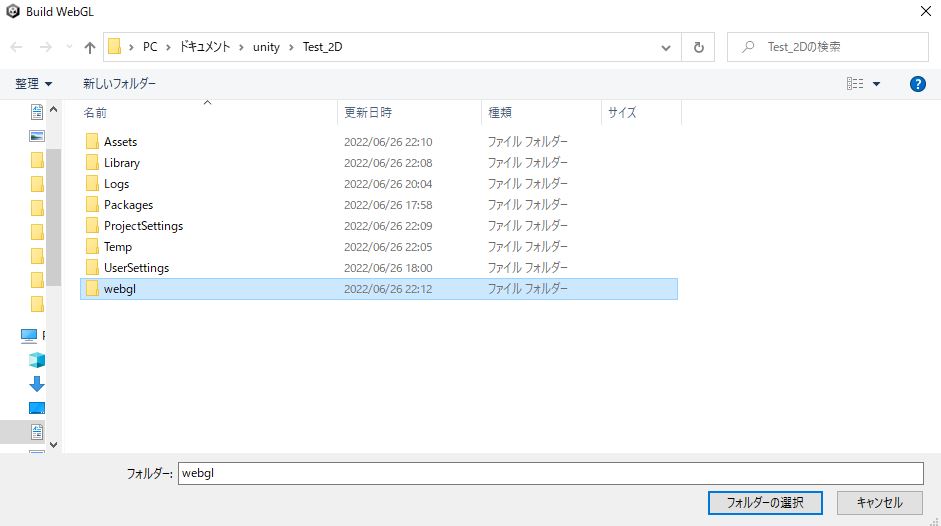
「File」から「Build And Run」をクリック。

ゲームをどこに出力するか聞かれる。
「webgl」というフォルダを作成。
出力先を「webgl」とする。

変更したファイルを保存するので「Save」を押す。

ゲームの出力が終わるとブラウザが開いてゲームが起動される。

3. 作ったゲームをブログに貼る
長いので記事を分ける。
次回↓
4. プレイヤー動作設定のコード
今回書いたコードはこれだけ。
Contoroller.cs
1 | using System.Collections; |