リンクカードを貼りたい
リンクカード、ブログカードなどと呼ばれるものをブログに貼りたかった。
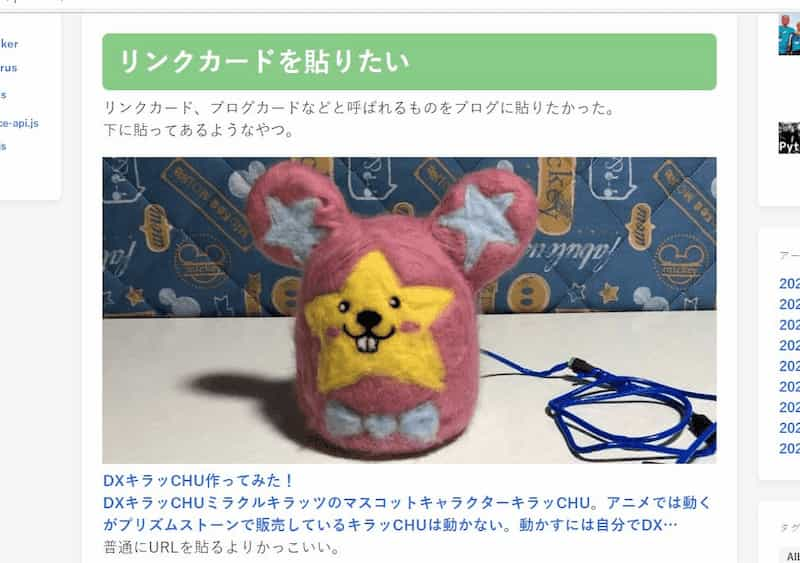
下に貼ってあるようなやつ。

DXキラッCHU作ってみた!
DXキラッCHUミラクルキラッツのマスコットキャラクターキラッCHU。アニメでは動くがプリズムストーンで販売しているキラッCHUは動かない。動かすには自分でDX…
普通にURLを貼るよりかっこいい。
1. hexo-tag-link-preview
hexo-tag-link-previewというプラグインを使う。
下のリンク先で詳細が説明されている。
さっそくリンクカードを活用していく。
2. hexo-tag-link-previewの使い方
- インストール
1 | npm install hexo-tag-link-preview |
- config.ymlの設定
config.yml(テーマごとのやつじゃなくてroot直下にあるやつ)に下みたいな感じに書く。
1 | linkPreview: |
- 記事にリンクカードを貼る
〇〇.mdに下のようにリンク先のアドレスを書く。
1 | {% linkPreview https://circleken.net/2020/09/post23/ target:_blank rel:nofollow %} |
- できる
できた。

できてない。
表示がおかしい。
このサイトはHexoのIcarusというブログテーマを使っている。
多分Icarus固有のCSSがなんか干渉して表示がおかしくなってる。
頑張って直す。
3. CSS修正
テーマの下のsource/css/style.stylを書き換える。
3.1 枠を作る
現状のリンクカードは枠が無くてカード感がない。
以下のようにlink-area(このクラス名はさっきconfig.ymlで設定した)の周りにbox-shadowを使って枠を作る。
1 | .link-area |
するとこうなる。

枠ができた。
3.2 画像を小さくする
現状のリンクカードは画像が記事の幅いっぱいに表示されている。
以下のように.og-imageの横幅を親クラスの20%に適当に決定する。
1 | .link-area |
するとこうなる。

リンクカード感がでてきた。
3.3 色々調整する
色々調整した結果こんな感じになった。

だいぶそれらしくなった。
最終的にstyle.stylはこのようになった。
1 | .link-area |